Making Photoshop Work Better for You
Posted by: Calvin Chopp
I’ve been a heavy Photoshop user for over 15 years, using it for anything from general graphic design and photo editing to web layouts and UI to digital illustrations and concept art for video games. To say the least, it’s versatile and has been around seemingly forever, at least in my lifetime.
Using Photoshop as long as I have means I’ve gotten used to how things work, and when those things change, sometimes it feels disruptive. I’m going to discuss two of these recently updated features here, and tell you how you can revert them back to how it originally worked if you so choose.
FEATURE 1: New Document Workspace
Let me start off by saying that if you’re new to Photoshop, I can see how this particular update that was recently made in CC 2017 might be useful to you. There’s a huge variety of templates to choose from now—anything from photo templates, to mobile, film and more. It also gives you the option to use a recent size item you’d created. But, for a more seasoned Photoshop user, using the software for a particular purpose, it’s a bit much. Here’s why it was for me:
- Additional load time. Granted, it’s not significant, and likely varies from machine to machine (I’m running a Mid-2014 Macbook Pro, w/ a Solid State hard drive, 16GB of RAM and an i7 Processor), but the time it takes from launching Photoshop to getting to the New Document Workspace adds nearly 2 seconds of wait time for me. That may not sound like much, but as someone who spends a huge portion of their work day in the software opening, closing, and creating many Photoshop documents each day, it is noticeable, and gets annoying.
- Too many upfront features. So many options! Too many, I feel upfront, at least for me, which I think adds to that additional upfront loading time. Packing in so many features makes it a little confusing with the way the new document inputs are laid out. If you’re tabbing through each input field (i.e. width, height, resolution, etc), in the legacy New Document workspace, you went from top to bottom, like a standard input form. In the new input form, you jump from top, down, to the right, then left to right, and down again. It seems unnecessarily confusing.
Thankfully, PS CC 2017 allows you to set your New Document workspace back to the legacy version if you’d prefer—here’s how:
Reverting Photoshop’s New Document Workspace:
First, you need to get to Photoshop Preferences. On a PC, go up to the Edit menu in the Menu Bar along the top of the screen. Choose Preferences, and then choose General. On a Mac, go to the Photoshop CC menu, choose Preferences, then choose General. This can also be reached by hitting the shortcut Command + K.
This opens the General Preferences dialog box. Within this, look for the option that says “Use Legacy “New Document” Interface, and click this option.
You’ll need to quit and relaunch Photoshop for the change to take effect.
FEATURE 2: Last Filter Shortcut
Doing web design, and UI layout and design often means repeating a similar style or filter to multiple elements. In the past, on a Mac, this was easily done by applying the most recent filter to multiple layers quickly by hitting Command + F. But in the latest iteration of CC 2017, they’ve replaced this long-standing keyboard shortcut from Command + F, to Control + Command + F, and giving the existing Command + F keyboard shortcut command to a new feature, the extended Photoshop Search functionality.
Like the New Document screen, it’s ultimately not a big deal, but I’d argue that it’s not good user experience to introduce a new feature, and replace an existing keyboard shortcut that users are accustomed to.
If you too find this annoying, you can reset your keyboard shortcut command to repeat a filter like it had before:
- Open Photoshop and navigate to your Keyboard Shortcuts. You can do so by doing one of the following:
One you have arrived at Keyboard Shortcuts,
- Click on the Filter option from the list of available current keyboard shortcuts, and select Last Filter
- Click into the shortcut area that currently reads Control + Command + F, and add your desired keyboard shortcut. NOTE: you add the new desired shortcut by actually performing the shortcut, in this case, hitting the keys Command + F, as opposed to spelling it out within the input field.
- You’ll get a warning noting that by adding this keyboard command you’ll be overriding the Edit > Search functionality, which is what we wanted to do along along.
- Click OK
Overall, I’ve been pretty happy with the most updates that I’ve experienced in Photoshop over the years, with the exception of some rather minor annoyances such as these. Hopefully these tricks benefit other Photoshop users experiencing similar frustrations.
“Review”: AirPods
Posted by: Brion EriksenIs there such a thing as “too simple?”
One of Albert Einstein’s most memorable quotes was “Make everything as simple as possible … but no simpler.” When Apple’s new AirPods were announced, I at first believed that we‘d found a good example of he was meant by “no simpler.”
I’m not a technology editor or blogger at a major publication so I have not received a preview set of Apple’s new wireless, Bluetooth-driven AirPods (made more necessary now by Apple’s headphone jack-less iPhone 7’s). My “review” here will be based on my first impressions of the product roll-out, how I feel about the unconnected, separate-earbud format; and my level of desire to drop $159 to obtain them.
In doing a bit of research, I came across Conan O’Brien’s ad spoof video that I believe will save me several many keystrokes and words to describe that “first impression” in my head when I first saw the introductory Apple keynote. This is pretty funny and spot on…
Now, actual reviews have noted that the AirPods fit as well as the previous ear-bud-pod version, so the comedic theme of the ad is a little off-base. What I find interesting about the spoof is how odd and sort of dumb the buds look without the cord. The iconic original ads made the swaying, flopping cord a fun part of the kinetic images and footage.
Without the cord, the white wireless earbuds have been compared unfavorably to … well, any sort of white thingy sticking out of your ears or face …
This is where I had my first thoughts of over-simplification. Did they take away too much? They should have kept the wire, just connect the two buds together directly. I like the way my PowerBeats™ fit and work, with the cord draped behind my neck and the ear “clips” holding the earpieces firmly in place. I’ve got volume and mute controls on the cord. Bluetooth pairing is relatively straightforward. The occasional charging process is fine. The sound is good. The tethering cord and the earclips make them easy to find and dig out of a gym bag.
The “connected” AirPods would end up looking something like this product from Spigen creates … except you would still presumably have the play/pause and volume controls available on the cord.
Looking at this promo image, I envisioned new Apple ads in the iconic “dancing silhouette” style, with the strap flapping behind the dancer’s neck but allowing them to flip and twist and perform other Breakin’ 2: Electric Boogaloo moves without fear of getting tangled in the cord between their ears and iPod.
And then … Wires and jacks happened
When I started this post, I intended to end it there … to conclude that Apple had out-thought itself and over-simplified a product. They look silly, seem easy to lose and difficult to control when, for instance, someone approaches you and you’d like to pause or control the volume.
But as I often do, I saved a draft until I had time to wrap it up. During that time, I used my PowerBeats … my iPhone 6 … my traditional, current-generation EarPods. Now knowing that AirPods are “out there,” suddenly …
- Every device with a headphone jack seemed outdated and obsolete. Even though … just sayin’.
- The tethering cord on my PowerBeats started to rub on my neck a bit more while running.
- My PowerBeats earclips kind of started to pinch a little.
- Plugging in my PowerBeats to charge alongside my electric shaver seemed weird.
- The frustrating process of un-tangling an EarPod cord became slightly more blood pressure-inducing.
- I remembered how many times I’ve scrambled to find a set of headphones, even with the “findable” cord.
- The dental-floss charging case seems like something I could keep close to my keys and wallet (and … of course … my iPhone) to grab each morning before heading out. As opposed to stuffing a wad of headphone cord into my pocket.

Maybe a world without any wires won’t be so bad. Perhaps in an effort to create a design that is as simple as possible, Apple has found a safe threshold of “no simpler.”
The $159 verdict
Alright … I will probably get a pair of these, with my ($199) PowerBeats as a backup for situations where I may need better sound and/or better in-ear security. Or I may have a pair of one of these to sell you on eBay someday. That’s over $350 in wireless freedom, so I had better make the most of it. Time to step up the workout routine, load up on podcasts and audiobooks, become a Siri-driven android (apologies for the reference) and join the masses of white-ear-thingy-wearers.
I remain concerned about sound quality, lose-ability (or at best, forget-ability) paired with the expense of having a backup pair, and lack of controls. I’m sure once I have these in my hands, some of those concerns will go away.
Kudos to Apple for keeping things simple. I thought I gotcha this time, proving that maybe this time you went beyond Einstein’s “no simpler.”
Mapping Your Dark Matter
Posted by: Matt SalerI’m the kind of person who will immediately pick up any book of Hubble Space Telescope photos or read about galaxies in my spare time. I make Phil Plait’s Bad Astronomy blog a daily must-read and have a sky map app on my phone’s homescreen. I’ve currently got two different space photos set as my desktop background on two monitors.
I don’t claim any real level of expertise, but I’m fascinated by this stuff.
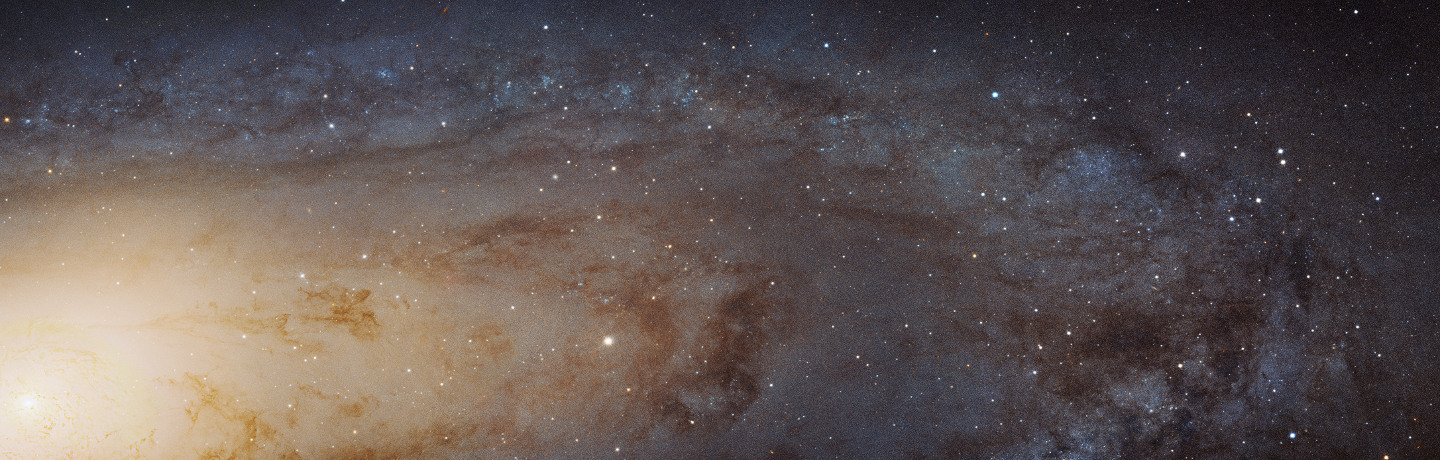
I mean, look at this mosaic of the Andromeda Galaxy:
If you look at a hi-res version, it looks pixelated, but it’s not. Those are stars. Mind-blowing, huh?
This post isn’t just an excuse to post some great space photos, though it’s at least partly that. Here’s another:
That’s our galactic center, including the region containing a supermassive black hole in the white area on the right.
But that’s just the stuff we can see.
Dark Matter
My amateur interest in space recently got me thinking about how something we can’t see, a concept in astrophysics called dark matter, might relate to my professional interest in content and the work we do with it for our clients.
I’ll let Neil DeGrasse Tyson explain what dark matter is:
The too-long-didn’t-watch version: it’s something we know must exist, but don’t know much of anything about. Yet.
Phil Plait goes into slightly more detail:
Dark matter was discovered a long time ago, when it was found that galaxies that live in clusters were moving way too fast to be held by the cluster gravity. They should just simply shoot away, and clusters would essentially evaporate. This implied that clusters of galaxies were either very young and hadn’t had time to dissolve — which we knew wasn’t true; they’re clearly old — or there must be a lot more gravity holding them together. We can add up all the light from the stars in the galaxies and estimate their total mass, but what you get is only about 5-10% of the mass needed to hold clusters together. So most of the matter making up the clusters must be dark. Otherwise we’d see it.
It’s also what gives galaxies their rotation speed—without it, galaxies would rotate slower.
Dark matter is an essential piece of the cosmos. The problem is that we can’t observe it directly, which makes learning more about it difficult. But we’re working on that.
Cosmologist Sean Carroll recently explained why it’s important to study dark matter, despite the fact that we can’t see it:
Only 5 percent of the universe, by mass, is the ordinary stuff out of which you and I are made. So, if you care about understanding the universe, 95 percent of it is dark matter and dark energy. If you want to know how the universe works, you have to understand that stuff. (my emphasis)
Carroll went on to say,
It’s very annoying to us, as scientists, because we know it’s there. We know how much of it is there. We know where it is. But we don’t know what it is. We don’t know what is actually making up the dark matter. So the more we can study its properties, how it collects, how it evolves over time, the more of a hope we get to understand what it is made out of and why there is dark matter at all.
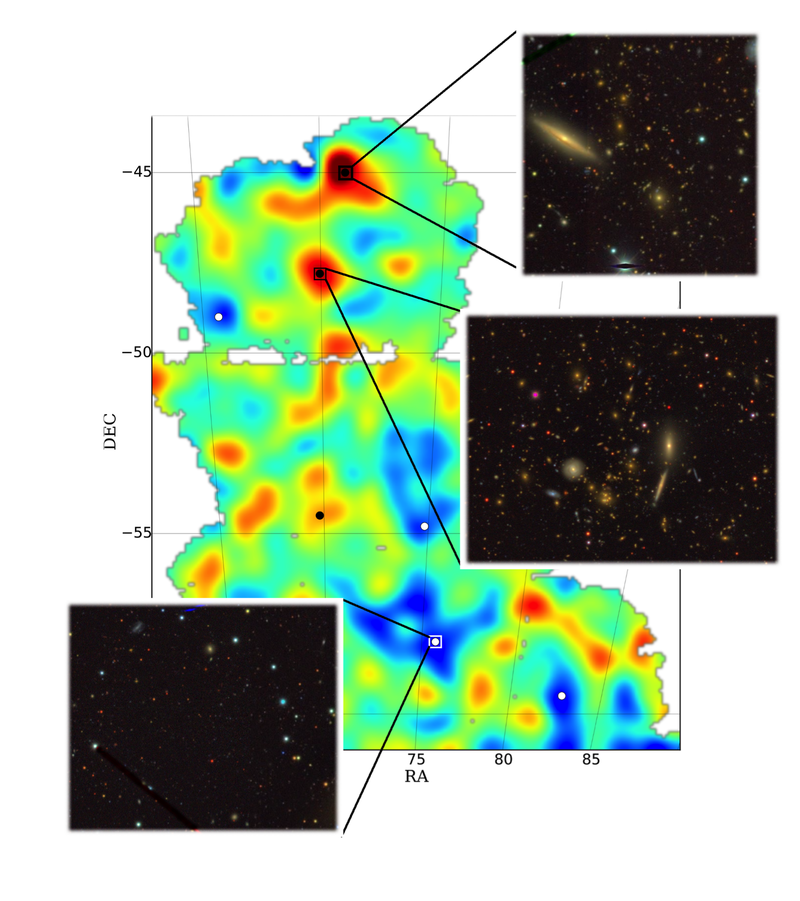
Those comments from Carroll come from a news piece about a dark matter map scientists with the Dark Matter Survey released earlier this year (below).

The reason for making this map is that quest for knowledge about the universe Carroll talks about above. Maps like this help scientists make sense of what we see out there, whether it’s how galaxies form, move and evolve, or how they collect together in clumps. Maps like this helps scientists take dark matter into account.
What does this have to do with content?
At the start of many web projects, content is like dark matter. It’s something—text, data, graphics, video, audio—both agency and client know exists, but it’s not fully understood. We know it’s essential to the website, that it makes up the largest chunk of the site’s mass, that without it the site wouldn’t work or hold together very well.
Despite that, it’s easy to get caught up in what I’ll call the luminous material, the design and development. Those are the stars and galaxies of the web, the stuff that’s easy to see and conceptualize—and they’re essential pieces.
However, design and development without a full accounting of content is like cosmology in the days before the discovery of dark matter. At the time, scientists’ theories for galaxy rotation and clustering didn’t match up with observation. Model galaxies would fall apart, because dark matter wasn’t part of the equation. The models had to adapt for the presence of the stuff in order to work.
The same is true for websites: you need to understand your content if you want to keep your site from falling apart or spinning too slowly.
Fortunately, we can observe content directly. If we take the time, we can catalog it, organize it, adjust it, cull it, create it, plan for its future, and more. In other words, we can build a dark matter map. We call this map content strategy.
Content strategy is an essential component to any successful website project. A good content strategy will tell you what you have, why you have it, what you need, and where you’re going with it. It will align with and inform your goals, making them achievable from where you are now. It will turn your dark matter into a fully-known piece of the puzzle.
We’re interested in helping you discover what makes up your dark matter. Together, we’ll plot out how it collects and evolves. And we’ll help you plan for its future.
What can we map for you?
Owner Summit 2015
Posted by: Brion Eriksen
On January 8-9, 2015 I had the pleasure of attending Owner Summit in Austin, Texas. Owner Summit is a two-day event delivered by Bureau of Digital, an organization created by Greg Hoy and Greg Storey of Happy Cog and partner Carl Smith. Happy Cog is an industry-leading digital agency that also produces the longtime industry-benchmark web site A List Apart (as well as the publication series A Book Apart). With that impressive pedigree, Bureau of Digital runs a series of “camps,” “summits,” and workshops for digital project managers, operations managers, creative directors, and — rather uniquely — the agency owner.
I jumped at the chance to attend, and I’m glad I did. In the 15 years Elexicon has been in business, I’ve never had this kind of opportunity to meet and share experiences with my peers. I have to admit, the idea of comparing notes with other owners was as intimidating as it was intriguing, but once I immersed myself with the group I felt right at home. When over a hundred passionate digital agency owners take time out of their busy and hectic schedules and get together to exchange stories, develop relationships, break bread and share ideas, lots of good things happen. Richard Banville of Fresh Tilled Soil shared his findings from research on (literally) how the very best agencies become the best. Tracey Halvorson of FastSpot gave a talk on client relationships. Karen Lyons of ClockWork presented on work/life balance and how for owners it’s not so much a balance as a blend — “it’s all life!” The inimitable Mike Monteiro gave us heartfelt advice on how NOT to screw up design presentations; and Bryan Zmijewski of ZURB, creators of the Foundation responsive framework talked about the opportunities and pitfalls of developing a “side” project or product.
What I learned
Agency ownership is an art. This was my biggest takeaway, the realization that the most successful interactive agency owners manage their business like one big digital project. They bring their same idealism for strategy and planning, ideation, people-centered design, sensible technology roadmaps, clear communication and project management to the art of running an enterprise.
Different paths, similar passion. Each owner at the summit “got here” differently. Andi Graham of Big Sea delivered a great talk on her “accidental agency,” while other visionaries had seemingly drawn up the blueprints for their agency in grade school. (Me? I fall somewhere in-between … Elexicon story fell into the right place/right time category.) Even though we all traveled different roads to get here, it seems we’re all now on a similar path and share a common passion.
This is a sincere and generous group that I hope to join up with again at a future summit. Insights and ideas flowed freely among the group, with the full intention of helping make each other and their businesses better. The focus was on strengthening the value of digital consultancy services — everything from strategy and design to development to marketing — to the benefit of not only these agencies and their teams but also to clients and their customers.
What I learned about Elexicon
We’re the same… I didn’t walk away from Summit with a new plan to turn Elexicon 180° upside down and try all the new ideas I learned from the industry’s leading agencies. That’s not why I attended, so thank goodness! On the contrary, the Summit validated many of our existing practices and processes while simply adding some helpful new perspectives. It was nice to see and share that we’re doing a lot of things right and that “it ain’t broke.” Many highly successful agencies of all shapes and sizes, literally from across the globe were represented, and Elexicon fit right in.
…But not totally the same. Elexicon is in its 15th year and this accomplishment really stood out in my conversations with other owners, where I received many congratulations on our longevity. Over those years I think we’ve created our own unique way of doing things in some facets of the agency business, that have led us to be very fortunate in the areas of client relationships and team culture. I returned to Grand Rapids feeling like I’d learned a lot but that perhaps a few of the newer agencies and younger owners I talked to at the summit may have learned a bit from me, too.
We’re onto something. While I first attended Owner Summit in 2015, I first heard of Bureau of Digital’s Owner Camps and Owner Summits about a year earlier. During that year of waiting for the next Summit to happen so I could attend, I drew inspiration from the “camp/summit” concept and started an “Agency Camp” within Elexicon during the summer of 2014. With an entire treasure trove of new ideas and insights from Owner Summit, we’re doing Agency Camp 2015 this summer.
The concept of Agency Camp is, in a nutshell, getting together as a team every so often in the morning and talk about how to make ourselves and our agency better. This will be a topic of a near-future blog post of its own, so stay tuned. In the meantime I’ll just close with a word of thanks to the Bureau of Digital crew for the Owner Summit opportunity and the way it inspired our Agency Camp, and I look forward to attending again!
MWUX 2014: A Recap
Posted by: Calvin ChoppPart of our business model at Elexicon is continued education and training through conferences and other group learning experiences.
I recently I had the opportunity to attend the Midwest User Experience Conference (MWUX) in Indianapolis. MWUX is a smaller conference, but it packs some great sessions with engaging speakers on topics like design and development, as well as the future of this industry, and what we can expect to see and ultimately contribute if we apply ourselves.
I was able to pick up on a few key themes during the conference, each of which I think will be useful for my own workflow, as well as our agency in general.
Learn, teach, repeat.
Many of the speakers touched on the concepts of learning and teaching. There were talks on managing your UX team, learning how to learn again, how to work well with developers, and how to become more valuable by how we articulate our designs and process.
Jared Spool opened the conference Friday morning with a thought-provoking talk on the nature of today’s designers, the design and technology industry as a whole, and what needs to be done on the individual level to ensure that we as designers are able to keep up with the demand on our industry.
Jared asked questions like, “Why don’t design students come out of school knowing about responsive design or how to create mobile apps?” and “ Why are we having a tough time keeping up with the pace of innovation?” Jared focused on how it’s not enough to know what you were taught, but that we need to take our learning to the next level: where we know the right questions to ask as well as the right things to research to further develop our skillset and hone in our toolbox for designing the technology, applications and digital products we imagine.
Jared’s point was it’s not enough to know what we do and how we do it today. To be successful in this industry, we need to make a commitment to lifelong learning, as well as teaching. Jared explained that one of the most effective ways we learn is through teaching — taking a concept or practice that we know, and sharing it with fellow colleagues or people interested in the field. Being able to articulate why we do what we do not only helps us in our own process, but it also helps us to establish value for the work we do for our clients.
This need for passionate designers, especially user experience designers, Jared explained, is more necessary than ever before. In the U.S alone, there are over 24,000 unfilled user experience jobs. In reality, it’s a two-fold problem. There are just not enough qualified people to fill these positions. And employers don’t fully understand what they need to be looking for to actually fill these positions.
HR personnel for these companies call the user experience candidates they’re looking for “unicorns”, because of their rarity and scarcity. Large companies are buying up design agencies that understand and have expertise with user experience. These companies grasp the need for, and value of, a strong digital identity, and what that means for overall customer care. They see that there’s something missing in their digital offerings, and that they aren’t outfitted to appropriately meet that need, but that it’s important enough to take such drastic measures.
Whether individuals within these companies have the foresight to see the need, or consultants or agencies are pointing out the gap, it’s undeniable that there’s a growing disparity between the ever expanding digital landscape, and a full understanding of how we as designers best use and harness these concepts for our clients. It’s more important than ever for us as designers to be on top of our game.
The screen is [not] the limit
Related to the ever-expanding digital horizon, another topic that a number of speakers presented on was the changing landscape of the devices and screens we design for.
This obviously isn’t anything new, with the booming popularity of responsive design, native apps and a technological landscape that appears to have no bounds. Whether it’s the new 5K retina display on the new iMac, the tiny displays of smart watches or other wearables, or the forecasted landscape of no physical screens at all (it’s closer than you think), we as designers need to stop thinking so flat.
I’m not talking ‘flat design’ either, so you Apple/anti-skeuomorphic design toters can cool your washed out muted red blood. When I say “flat”, I’m referring to the linear content and content transitions we’re accustomed to. Beyond the fact that the technology we’re designing for, be it a browser or operating system, can handle so much more than the simple content transitions of the past, we also need to take into consideration how we can use these transitions and layering of content to create a more dynamic, user-focused experience.
We’re at a tipping point with how we interact with content and data, and it’s equally important that we find that balance between using these new new features to enrich the experience, and not letting that experience distract from the content, or become confusing for the user to navigate.
We don’t know what we don’t know.
Now we come full-circle.
We don’t know what we don’t know, and more importantly our clients don’t know what they don’t know.
It’s pretty typical that clients come to their agency with a project, usually accompanied with a project outline, some sort of project scope, and if, they’re ambitious, maybe even a projected project timeline. Depending on the client and their background, this may be perfectly acceptable.
But when was the last time you went to the doctor, and told him why your knee hurt, and how much time you had available for your full recovery? Not a perfect comparison, I know, but you get the idea.
It’s important that we as design professionals help knead and shape our clients in such a way that they understand this is our specialty, and we need to help set expectations on project scope, realistic timelines and what we can do within the time that we have available. Doing so will help to create happier clients, happier designers and happier developers on your team, and in the long run you’ll help to create a more valuable product. You’re also boosting your own credibility as an agency by offering solutions and producing results.
By articulating your work, designs, and process confidently and with excitement to your client, you’re getting them excited about the work being done. If you’re not buying what you do, neither is your client.
Because we’re experts at what we do, and have committed to lifelong learning because we love what we do (right?), chances are we have a leg up on our clients regarding something that they could be either doing differently, or aren’t doing [yet]. That’s the thing that would bring value to them and their customers if done right.
In the end, whether you call yourself a designer, a user experience professional, or whatever title seems fitting or trendy now, it’s your responsibility educate yourself, research what you do, as well as new and emerging services and technologies. You should be able to articulate what you do and present new services and products in a way to your clients that’s compelling and shows the value that would be added by incorporating them into their project.